I encountered the following error today in our SharePoint 2013 environment while simply trying to move a web part to another web part zone:
A Web Part you attempted to change is either invalid or has been removed by another user
Of course, I went to Google first and found several articles on the subject, none of which fixed the problem. Then I found out from the SQL DBA that the SQL transaction logs had filled up the drive on the SQL Server. After the transaction logs were backed up and shrank, the error has gone away.
So add “check to see if you’re out of disk space on SQL” to the various remedies you pursue to resolve this issue. It worked for us.
<sarcasm>And thanks to Microsoft for such a helpful error message. </sarcasm>
Aug 16
2
Helpful SharePoint URL reference
I’ve often used the Web Parts Maintenance page in working with SharePoint sites. To get there, simply add ?Contents=1 to the end of the URL. My other favorite “quick link” is for opening a page in Edit Mode when I cannot otherwise. This is achieved by adding ?ToolPaneView=2 to the end of the URL.
Ahmed Farag has posted a very helpful blog article on MSDN back in 2013 with quite a few of these helpful URL add-ons. It’s still relevant today. We should probably all bookmark the page.
https://blogs.msdn.microsoft.com/how24/2013/05/23/famous-sharepoint-urls-locations/
In case you weren’t aware, Microsoft has provided a free, online PowerShell Command Builder utility:
I recommend that you bookmark it and refer to it whenever you need to double-check the commands in your scripts. You may want to download the Getting Started Guide.
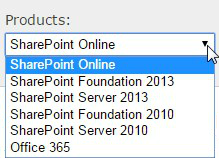
Make sure that the first thing you do is to select the appropriate version of SharePoint from the Products dropdown.
The rest is pretty straightforward.
Enjoy.
Now that you’ve created a brilliant chart, graph or dashboard in Tableau you want to render it on a SharePoint site. Here are the steps to do this. Honestly, the step you’re probably not thinking about is Step 1 below. If you’re working with the Tableau client on your desktop, you can make awesome interactive graphs but for everyone to see it, it needs to be published correctly to the Tableau server and make sure that the permissions are properly set.
Step 1: Publish your work to a Tableau publishing server.
Step 2: Open your browser and navigate to the Tableau server, find your work, and select it.
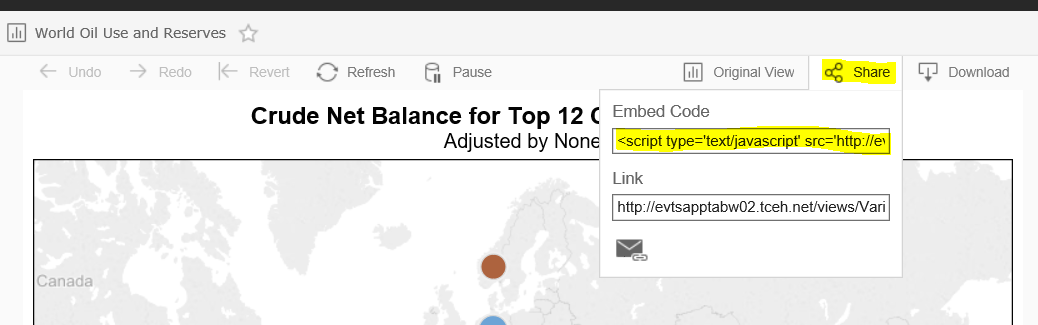
Step 3: Now click the Share link in the top right of your work, as highlighted below.
Step 4: A dropdown will reveal an Embed Code script and a Link. Highlight and copy the Embed Code script.
Step 5: Now open Notepad and paste in this code. Save it and give it a name. Make sure to keep the .txt extension and avoid using spaces. Use hyphens or underscores instead.
Step 6: Upload this text file to the SharePoint site where you want to render this graphic. I named my Tableau in the below screenshot.
Step 7: Select the file and open it in your browser. It should actually render and should look great.
Step 8: Now Select and Copy the entire url from the browser.
Step 9: Navigate to the page where you want the graphic to render.
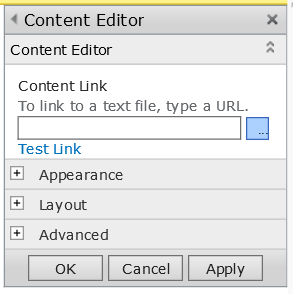
Step 10: Add a Content Editor Web Part where you want the graphic to appear and paste in the url for the Content Link section.
Step 11: Click OK on the Content Editor Web Part.
Step 12: Save and Close the page.
Success!
If you are using Tableau for reporting, you may want to connect to one or more lists in SharePoint. Here are the steps I take to do this.
Step 1: Open a browser and navigate to the SharePoint list you would like to work with in Tableau. Make a point to identify the list name.
Step 2: Now backspace over the url to just the site url and the trailing forward slash.
For example, if the list is at http://sharepoint/site/Lists/listname/allitems.aspx then backspace to http://sharepoint/site/
Step 3: Now add the following to the url: _vti_bin/ListData.svc
The url should now read: http://sharepoint/site/_vti_bin/ListData.svc
Step 4: Press Enter. Select and copy this url to the clipboard.
Step 5: In the resulting XML file, find the list name of your list. It may be slightly different than the list name on the actual list but it will be close. For example, a list called Monitoring Activity may render in the XML file as MonitoringActivity.
Step 6: Open Tableau Desktop and select Connect to Data
Step 7: On the Connect to Data page, select OData
Now we’re going to put it all together.
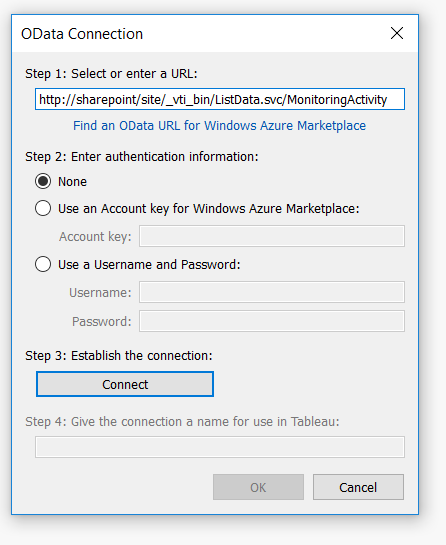
Step 8: In the OData Connection dialog box, paste in the url from the clipboard, then add a forward slash, then copy and paste in the List name from the XML file.
Quick explanation: We’re using the SharePoint REST service here and it is case-sensitive. Hence, be very exact with the list name.
For example: http://sharepoint/site/_vti_bin/ListData.svc/MonitoringActivity
Step 9: Keep the default Authentication set to None and click the Connect button. It will assign you a connection name. Feel free to change it.
Step 10: Click the OK button
Success!
There are articles on Google that help you add a field to an InfoPath form so that you can display who last modified it. Great. However, I needed to find out who had last edited (and thoroughly screwed up) an InfoPath form on a specific list in our SharePoint 2010 environment. It takes a little digging.
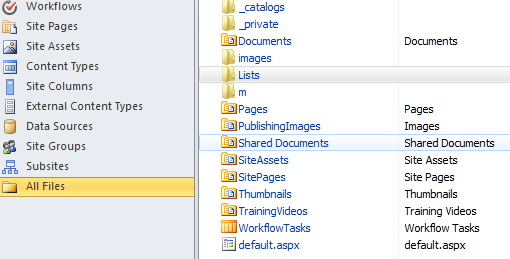
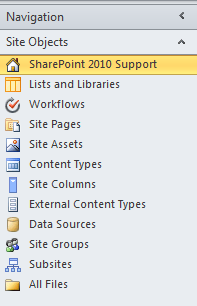
First of all, you’re going to need to use SharePoint Designer 2010. Open SPDesigner and navigate to your site. Now select All Files at the bottom of the left navigation menu. Then select Lists in the right-hand pane. (Shown below)
Note: If you cannot see the All Files menu item as shown below, read this previous article.
Once you’ve selected Lists from the right pane, select your list. It will take you to a screen that I find misleading.
Note that the dates are way off. I just made a change a few minutes ago and it’s not reflected here at all. This information is three years old. So ignore the findings on this page.
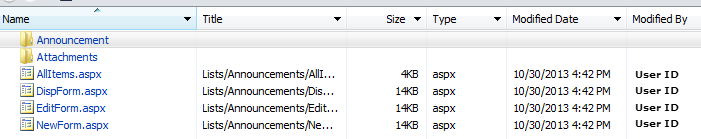
To dig deeper, click on the directory here NOT named Attachments. In this case the other list is Announcement, although yours will be different.
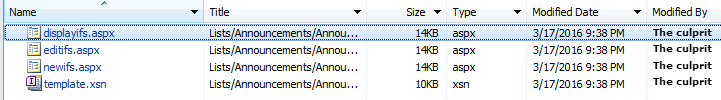
You should now see several .aspx files and one template.xsn. The information on this page in the columns for Modified Date and Modified By are what you’ve been looking for. Enjoy.
I keep SharePoint Designer disabled ever since one malicious user caused a great deal of trouble two years ago. We have over 15,000 users and the risk is just too great. As you probably know, SharePoint Designer is enabled/disabled at the web application level and then at the site collection level (for some degree of granularity). To keep life simple, I keep it disabled at the web app level and then selectively (and briefly) enable it when a user needs to make a change. But first, they have to show me what they’ve done in the Test environment, where SPDesigner is fully enabled all the time. If you demonstrate capability in Test, you get a window of time to do your magic in Production. Let’s call this: Doug’s Very Effective SharePoint Designer Methodology.
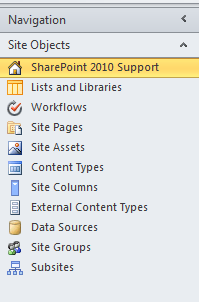
Now to solve the issue at hand. I had a need to enable SPDesigner at the web app level for a user. The problem was that they could not see the All Files menu item that usually appears on the left menu. You’ll notice that below Subsites in the menu below that it is blank where All Files should render.
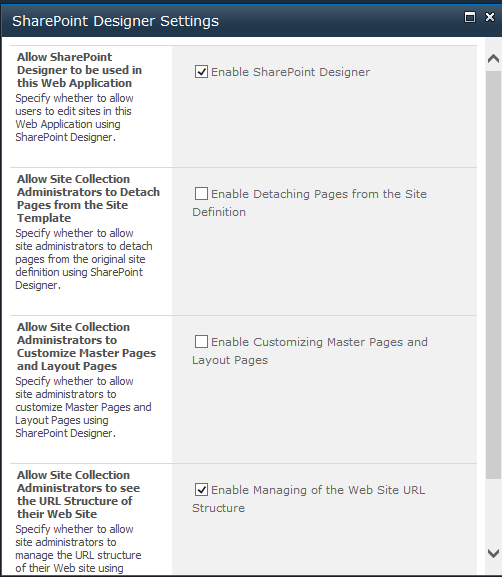
The problem was caused by my laziness – I had simply selected the checkbox for Enable SharePoint Designer.
The solution is simple: when you enable SPDesigner at the web app level (by selecting the first checkbox to Enable SharePoint Designer), if you want the user to see the All Files menu item, make sure to also check the checkbox for Enable Managing of the Web Site URL Structure, as shown below.
Then your menu should look like this, with the All Files menu item below Subsites.
Sep 15
2
List View Web Part Paging Issue
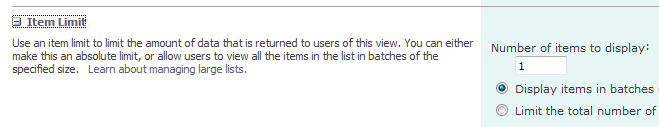
One of my users has a SharePoint site with a list called Admin Tips, currently with 45 tips (list items). She has a List View Web Part (LVWP) on the main site page to render this list, choosing a particular view to render for the web part. The specific View she has chosen has the Item Limit set to 1.
The result is that the tips show one at a time in this View. Therefore, the LVWP on the main page which calls this view renders the tips one at a time. Each tip has a “pagination” link at the bottom which is a fancy term for paging, both of which mean: you can go from one page (or tip) to another. Most of the time you see this on the web as Back and Next buttons (or links).
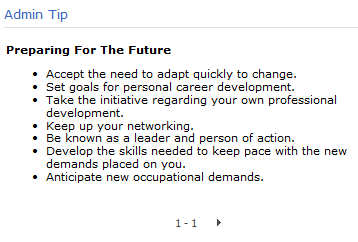
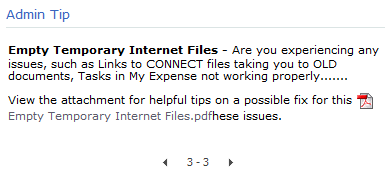
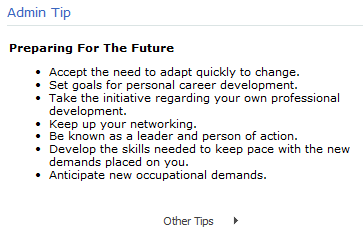
Here’s how this specific LVWP renders on the main page:
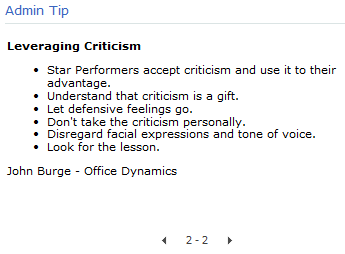
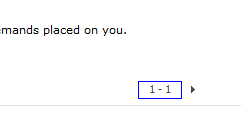
I clicked the arrow (above) which took me to Tip 2:
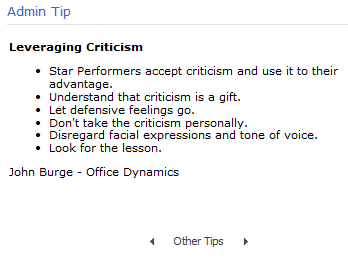
And here is Tip 3:
Notice how each tip shows arrows for going backward and forward to other tips.
Unfortunately, the numbers in between are wrong. Knowing that there are 45 items in the list, the three tips should show “1 of 45”, “2 of 45”, and “3 of 45”. Or simply 1, 2, and 3. But definitely not 1-1, 2-2, and 3-3. Why the hyphen and then a repeat of the tip number? It doesn’t make sense. So far, the only help I’ve been able to find on the Internet is to edit the XSLT and hope for the best. Personally, I’m not interested in going that route.
My Solution
The important thing to note here is that the pagination issue is on the View. The List View Web Part on the main page is simply rendering the View specified in the web part, so let’s focus on the View itself. Go to the list and select the View that is being rendered in the web part. Most likely, it will be All Items but if you’ve created another View and chosen it for the LVWP, then go to that View. Notice that you’re on a specific .asp page rendered as <viewname>.aspx.
I figured I could solve this problem using CSS and I wanted a simple solution. Seeing that I have the Back and Next arrows, I don’t really care if the user knows which precise tip they’re on.
I opened my browser in IE, navigated to the list, selected the View, and then launched IE Developer Tools by selecting the F12 button. In the Developer Tools pane at the bottom I selected Find >> Select element by click.
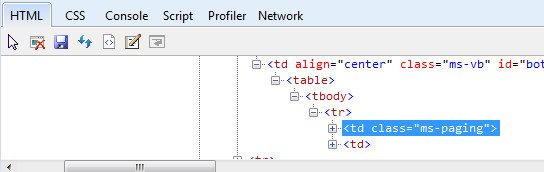
I selected the section where the paging occurs:
Developer Tools tells me the code behind this element, including the exact CSS class:
So I wrote a little script that will change this td.ms-paging element:
<style>
td.ms-paging {
text-indent: -9999px;
line-height:0;
}
td.ms-paging:before {
text-indent:0;
content:'Other Tips';
display:block;
line-height: initial;
}
</style>
I wish I could take full credit for this solution but I cannot. I just put it all together. I tried Option 1 from The WP Guru on this page but it did not work for me. However, Option 2 worked like a charm.
I simply saved the above code to a .txt file and uploaded it to the Site Assets folder, then opened it and copied the url.
Next, I went to the main site page, added a Content Editor Web Part (CEWP) above the Admin Tip section (so the browser will process my CSS code first), and pasted in the link to the .txt file.
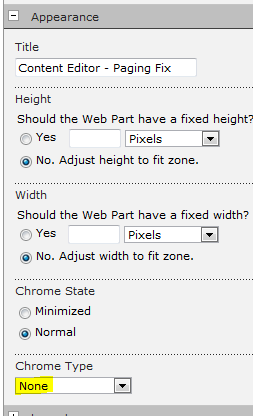
As a housekeeping tip, under Appearance, change the Chrome Type to None. See below.
It works perfectly as far as I’m concerned. I simply replaced the bad paging nonsense with the term “Other Tips” as you can see:
Clicking the arrow took me to Tip 2:
Now my users can navigate back and forth to other tips without being annoyed at the wacky pagination numbers that SharePoint renders.
Last, it’s up to you if you want to add this solution to the specific View on the list as well. If you do, simply navigate to the list, select the specific View with the paging feature, add a CEWP at the top of the page, and paste in the link to your text file. Don’t forget to change Chrome Type to None and you’ll be all set.
One of my users came to me today frustrated that he cannot find any information from Google about migrating a list from our Test environment to our Prod environment. He says that most of the content is for 3rd party products. He certainly doesn’t want to move it by hand. Good news: the solution is easy.
This will work across site collections and even web applications. As you probably know, when you save a list as a template, it saves it to the Site Collection List Template Gallery, which means it’s only available to be deployed elsewhere in the Site Collection. The following steps will allow you to migrate a list to another site collection, or even another web application.
Summary of Steps
- Save the list as a template
- Go to the list template gallery and download it locally
- Navigate to the site collection list template gallery where you want the list to be
- Upload it to the gallery
- Deploy it to your desired site
Detailed Steps
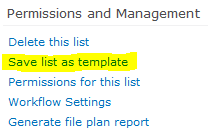
1. Save the list as a template
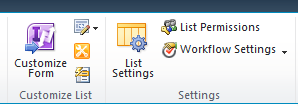
In your list, go to the List tab and select List Settings
Save the list as a template.
2. Go to the list template gallery and download it locally
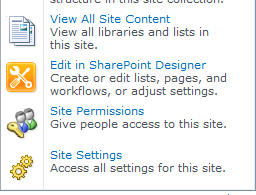
Click Site Actions, Site Settings
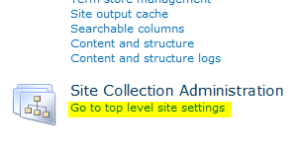
Go to Top Level Site Settings (which is for the Site Collection)
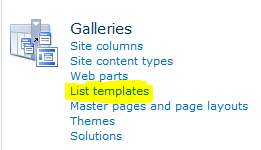
Under Galleries, Select List Templates
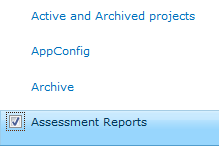
Browse to the list template you just created and select the checkbox to the left of the name
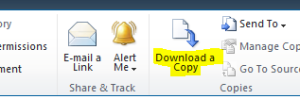
Select Download a Copy from the ribbon and save to your local machine
3. Navigate to the site collection list template gallery where you want the list to be
Now, navigate to the site where you want the list to ultimately reside.
As before, go to Site Actions >> Site Settings >> Site Collection Administration: Go to top level site settings
As before, go to Galleries: List Templates
4. Upload it to the gallery
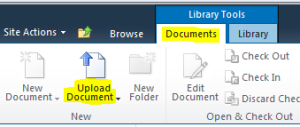
On the ribbon, select the Documents tab.
Now select the Upload Document button.
The list template is now in the site collection gallery and will thus be available to you for deployment to your site.
5. Deploy it to your desired site
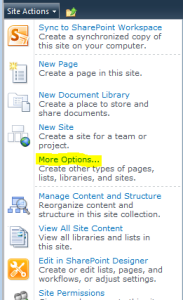
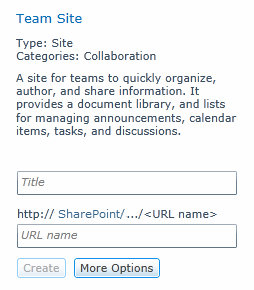
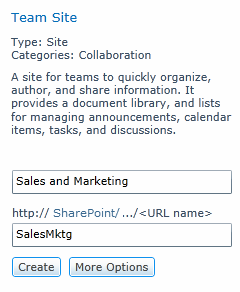
Navigate to the site where you would like the list. Click Site Actions >> More Options
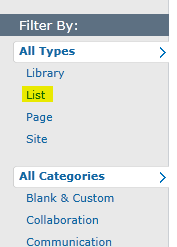
I like to filter the Create page to just the lists. Do this by clicking List under Filter By:
Select your list and deploy. And you didn’t need a 3rd party tool at all.
In SharePoint 2010, when you create a new site, you provide both the Site Name and the Site URL. If at any point you want to change either, it’s simple. Just go to Site Actions >> Site Settings >> Look and Feel [section] >> Title, description, and icon.
However, when you create a new List or Document Library, you provide the name but you do not have anywhere to specify the URL. The URL is generated by SharePoint from the name you provide. Often, this has undesirable results.
- The worst offender is spaces. Each space is converted to %20 in the URL string.
- Dashes in the name are omitted in the url, so if you used them for splitting words, you’re out of luck.
- Long list or document library names may be fine for displaying on the menu but they make for cumbersome, often needlessly long URLs.
- If you’re several sub-sites deep, your spaces have been converted to %20, and you have long list or library names, coupled with long filenames, you run the risk of exceeding the 256 character limit.
The Solution That Doesn’t Work
If you attempt to rename the list or document library, it doesn’t change the URL at all. You’re stuck with the original URL. All you get is a changed Display Name. Even when you use re-name in SharePoint Designer 2010 it doesn’t change the URL – just the Display Name (Title).
I mostly found quite unhelpful suggestions when I Googled this issue.
The Solution That Does Work
I finally found a solution that worked for me and it’s remarkably old-school. One of the many sites posting the unhelpful re-name strategy had a gem hidden in it from a user named Todor Kisov.
His response was not marked as a solution but it worked for me, unlike the answer that was marked as a solution. Go figure.
In a nutshell, here is what worked:
- Inside the Document Libary, select the Library tab
- Select Open with Explorer
- Now in Windows Explorer, navigate up once to the site level
- You will now see a listing of the site contents, including the various document libraries as well as a folder called Lists
- Find the document library or list you wish to rename
- Right-click on it, and simply select Rename from the menu
Problem solved!