Jun 14
17
Today we are going to talk about a piece of functionality that would make you feel….Oh i have to have it!. I am talking about the “Email a Link” functionality for an individual list item.
You may think this is already available so what’s the commotion all about? Yes!! This functionality is available in SharePoint document libraries but not for lists. Furthermore, you cannot add this OOTB or as a feature or add-on. It’s just not available. No idea why Microsoft did such a thing. The fundamental principal behind the solution presented here is to exploit the OOTB control that is provided for libraries to a custom list using a little tweak.
This custom Email a Link functionality is implemented for custom lists to have the ability to send a link of that item in an Email client. The use of the ribbon, the power of the JavaScript call to window.open, and the mailto parameters makes the magic come together.
Still confusing? Let’s dive in to the well to find out more.
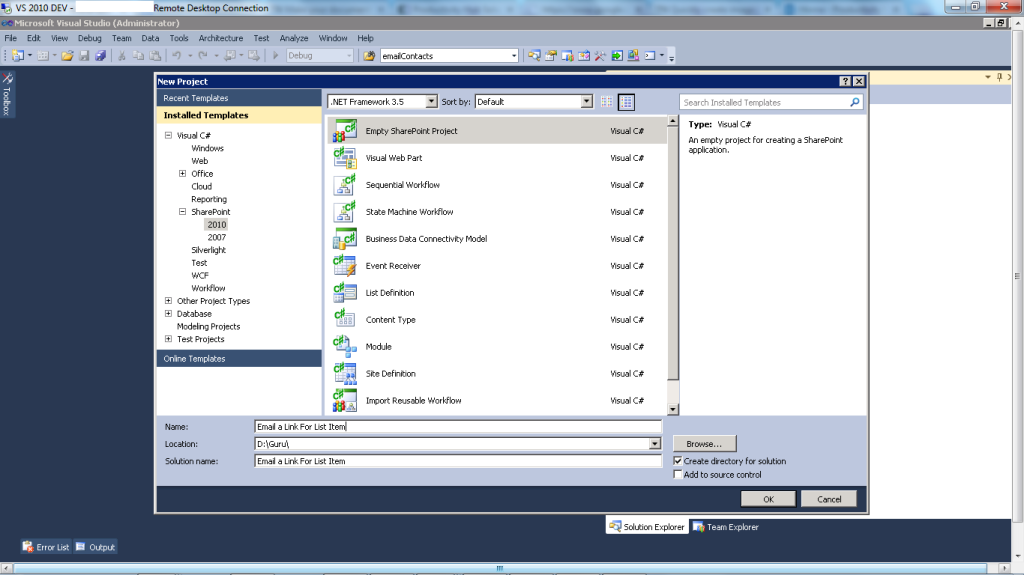
So let’s start getting our hands dirty by starting with our Visual Studio Custom Ribbon Project. Select your Visual Studio tool to be run as Administrator. Select New project from File menu. You will land in the screen as shown below.
Select an empty SharePoint project. Currently I use C# as my preferred language of instruction.
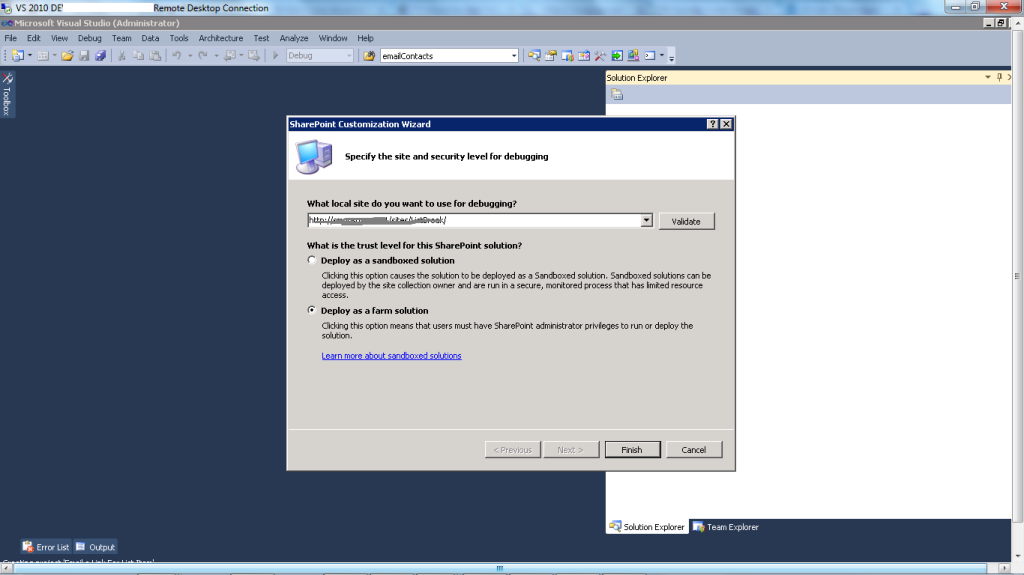
When you click on the OK button, VS takes you to the config screen as shown below where you select this solution to be a farm solution. We are doing this because this can be globally reused at any site collection.
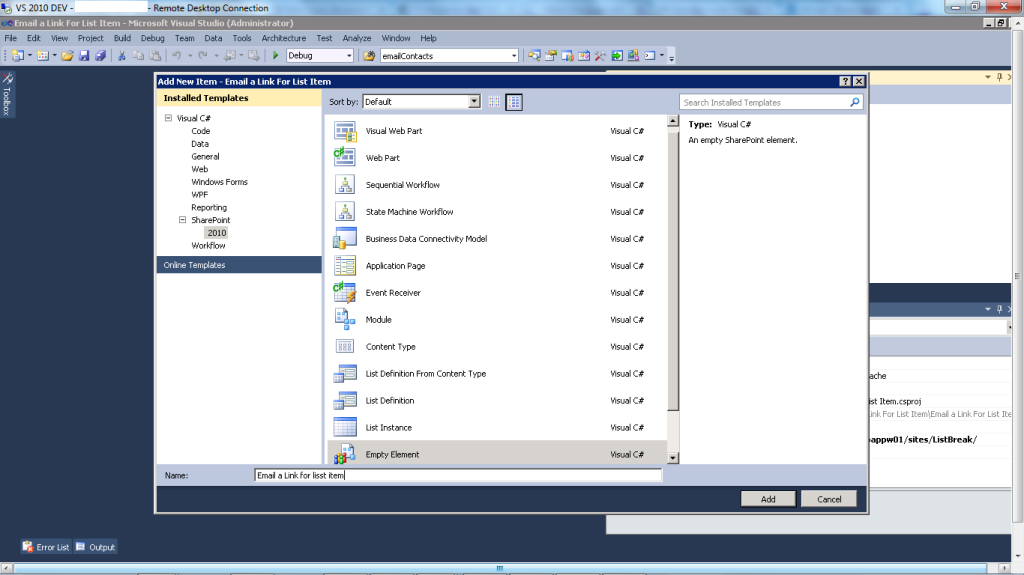
Click on the Finish button and you should have a SharePoint project created. Please use the name of the project as per your requirement. Now once added, right click on the project and select add new item. In the below screen that is seen, select empty element. Name it appropriately, this is more of an .xml file that is going to do the trick for us.
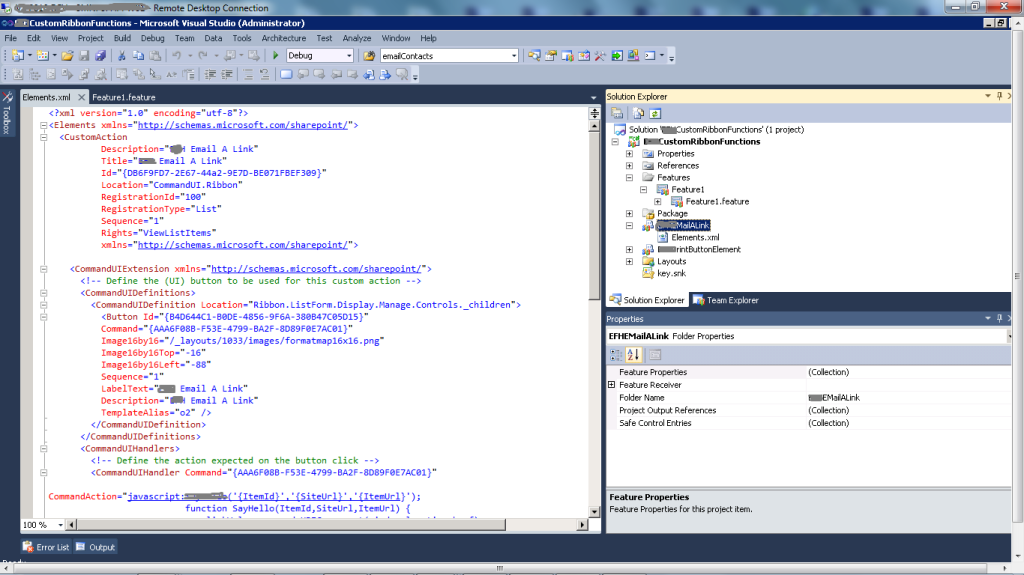
Open the empty xml file and paste the following code given below: modify a few parameters to suit your requirement.
<br />
<Elements xmlns="http://schemas.microsoft.com/sharepoint/"><br />
<CustomAction<br />
Description="EFH Email A Link"<br />
Title="EFH Email A Link"<br />
Id="{DB6F9FD7-2E67-44a2-9E7D-BE071FBEF309}"<br />
Location="CommandUI.Ribbon"<br />
RegistrationId="100"<br />
RegistrationType="List"<br />
Sequence="1"</strong></em><br />
Rights="ViewListItems"<br />
xmlns="http://schemas.microsoft.com/sharepoint/"><br />
<CommandUIExtensionxmlns="http://schemas.microsoft.com/sharepoint/"><br />
<!-- Define the (UI) button to be used for this custom action --><br />
<CommandUIDefinitions><br />
<CommandUIDefinitionLocation="Ribbon.ListForm.Display.Manage.Controls._children"><br />
<ButtonId="{B4D644C1-B0DE-4856-9F6A-380B47C05D15}"<br />
Command="{AAA6F08B-F53E-4799-BA2F-8D89F0E7AC01}"<br />
Image16by16="/_layouts/1033/images/formatmap16x16.png"<br />
Image16by16Top="-16"<br />
Image16by16Left="-88"<br />
Sequence="1"<br />
LabelText="EFH Email A Link"<br />
Description="EFH Email A Link"<br />
TemplateAlias="o2" /><br />
</CommandUIDefinition><br />
</CommandUIDefinitions><br />
<CommandUIHandlers><br />
<!-- Define the action expected on the button click --><br />
<CommandUIHandlerCommand="{AAA6F08B-F53E-4799-BA2F-8D89F0E7AC01}"<br />
CommandAction="javascript:CustomEmailaLink('{ItemId}','{SiteUrl}','{ItemUrl}');<br />
function <strong><em>CustomEmailaLink</em></strong>(ItemId,SiteUrl,ItemUrl)<br />
var linkValue = encodeURIComponent(window.location.href);<br />
var items = SP.ListOperation.Selection.getSelectedItems();<br />
window.open('mailto:?subject=This Item Needs your attention'+'&amp;body='+ linkValue);<br />
}"/><br />
</CommandUIHandlers><br />
</CommandUIExtension><br />
</CustomAction><br />
</Elements><br />
You screen should look like this
Now for a little explanation :
The main tag would be the <CustomAction which would have
Description=”EFH Email A Link” == Refering to what your ribbon control is all about
Title=”EFH Email A Link” == the title of the ribbon control
Id=”{DB6F9FD7-2E67-44a2-9309}” == unique guid, generated byGUID tool in VS
RegistrationType=”List” == for what type of component would this be used.we specify this explicitely as list
<CommandUIDefinitionLocation=
“Ribbon.ListForm.Display.Manage.Controls._children”>
this is the control inherited from which this ribbon button already exists ( remember i said we need to exploit the existing button from the library email a link functionality.
Image16by16=”/_layouts/1033/images/formatmap16x16.png”
Let this remain as it is as we are using the existing image. in case you want a different image, please create a 16 X 16 pixel sized image and put it into the layouts / 1033 / images location
Image16by16Top=”-16″ = = this attribute would not be valid if you are using a custom image
Image16by16Left=”-88″ = = this attribute would not be valid if you are using a custom image
LabelText=”EFH Email A Link” == the text that would be displayed
this is the main section where we have given our own custom JavaScript function.
CommandAction=”javascript:CustomEmailaLink(‘{ItemId}’,'{SiteUrl}’,'{ItemUrl}’);
function CustomEmailaLink(ItemId,SiteUrl,ItemUrl) {
var linkValue = encodeURIComponent(window.location.href);
var items = SP.ListOperation.Selection.getSelectedItems();
window.open(‘mailto:?subject=This Item Needs your attention’+’&body=’+ linkValue);
What this function does is that it takes in three input parameters like the ID of the individual list item, the url of the site and the url of the individual item and sends it as parameters to the mailto inbuilt function java script function.
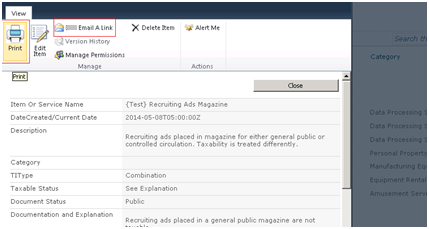
Now finally : Run the build, and deploy the solution. Activate the feature and you should be able to see the ribbon control for the library where this function was meant to be as shown below.
“Email a Link ribbon button
This ribbon button invokes the default email client and pre-loads the current item link to the body of the email. If a default email client is not available, then it prompts the user to configure a default email client.
Happy Coding 🙂 !!!!!!!!!
Guru