Sep 15
2
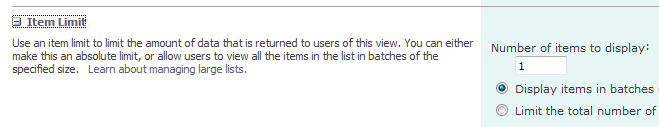
One of my users has a SharePoint site with a list called Admin Tips, currently with 45 tips (list items). She has a List View Web Part (LVWP) on the main site page to render this list, choosing a particular view to render for the web part. The specific View she has chosen has the Item Limit set to 1.
The result is that the tips show one at a time in this View. Therefore, the LVWP on the main page which calls this view renders the tips one at a time. Each tip has a “pagination” link at the bottom which is a fancy term for paging, both of which mean: you can go from one page (or tip) to another. Most of the time you see this on the web as Back and Next buttons (or links).
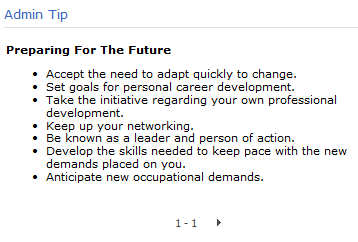
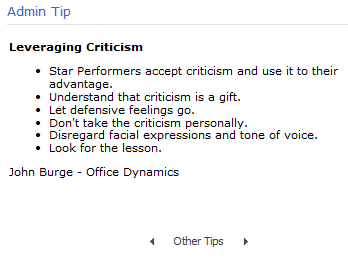
Here’s how this specific LVWP renders on the main page:
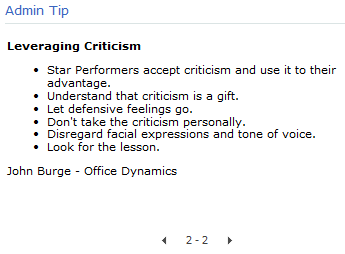
I clicked the arrow (above) which took me to Tip 2:
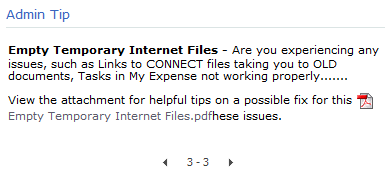
And here is Tip 3:
Notice how each tip shows arrows for going backward and forward to other tips.
Unfortunately, the numbers in between are wrong. Knowing that there are 45 items in the list, the three tips should show “1 of 45”, “2 of 45”, and “3 of 45”. Or simply 1, 2, and 3. But definitely not 1-1, 2-2, and 3-3. Why the hyphen and then a repeat of the tip number? It doesn’t make sense. So far, the only help I’ve been able to find on the Internet is to edit the XSLT and hope for the best. Personally, I’m not interested in going that route.
My Solution
The important thing to note here is that the pagination issue is on the View. The List View Web Part on the main page is simply rendering the View specified in the web part, so let’s focus on the View itself. Go to the list and select the View that is being rendered in the web part. Most likely, it will be All Items but if you’ve created another View and chosen it for the LVWP, then go to that View. Notice that you’re on a specific .asp page rendered as <viewname>.aspx.
I figured I could solve this problem using CSS and I wanted a simple solution. Seeing that I have the Back and Next arrows, I don’t really care if the user knows which precise tip they’re on.
I opened my browser in IE, navigated to the list, selected the View, and then launched IE Developer Tools by selecting the F12 button. In the Developer Tools pane at the bottom I selected Find >> Select element by click.
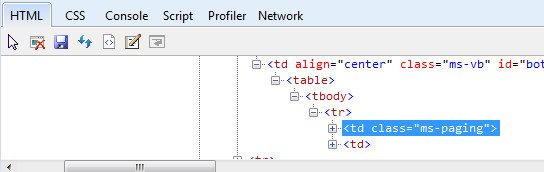
I selected the section where the paging occurs:
Developer Tools tells me the code behind this element, including the exact CSS class:
So I wrote a little script that will change this td.ms-paging element:
<style>
td.ms-paging {
text-indent: -9999px;
line-height:0;
}
td.ms-paging:before {
text-indent:0;
content:'Other Tips';
display:block;
line-height: initial;
}
</style>
I wish I could take full credit for this solution but I cannot. I just put it all together. I tried Option 1 from The WP Guru on this page but it did not work for me. However, Option 2 worked like a charm.
I simply saved the above code to a .txt file and uploaded it to the Site Assets folder, then opened it and copied the url.
Next, I went to the main site page, added a Content Editor Web Part (CEWP) above the Admin Tip section (so the browser will process my CSS code first), and pasted in the link to the .txt file.
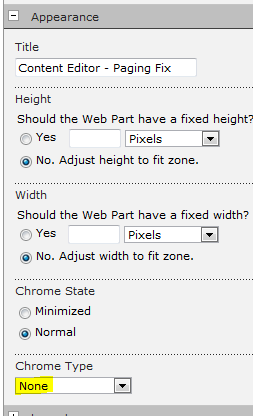
As a housekeeping tip, under Appearance, change the Chrome Type to None. See below.
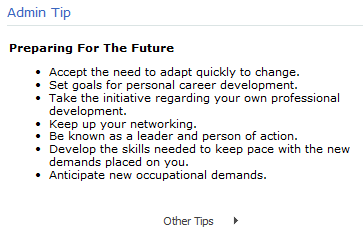
It works perfectly as far as I’m concerned. I simply replaced the bad paging nonsense with the term “Other Tips” as you can see:
Clicking the arrow took me to Tip 2:
Now my users can navigate back and forth to other tips without being annoyed at the wacky pagination numbers that SharePoint renders.
Last, it’s up to you if you want to add this solution to the specific View on the list as well. If you do, simply navigate to the list, select the specific View with the paging feature, add a CEWP at the top of the page, and paste in the link to your text file. Don’t forget to change Chrome Type to None and you’ll be all set.