Jul 14
10
What would it be like if you had power in your hands but still were not able to use it… Yes it happens almost every day in the lives of us SharePoint People. Today we are going to talk about one such situation: the people picker control. You cannot set a default value for the people picker control from the SharePoint UI… wonder why? With a little help from JQuery, we can.
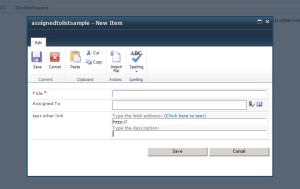
So we are going to make this happen. Lets Start. Create a custom list and add new columns of your choice. One of them should be a people picker control. Here I have given the title of the people picker control to be “Assigned To“. Now there are two ways to implement this functionality. Either open the Newform.aspx in SharePoint Designer, (not a very recommended approach but if you want a quicky, then do this by writing JavaScript and JQuery anywhere below the Content PlaceHolderMain) else open the Newform.aspx page in the browser and insert a content editor web part. Now create a text file and write the JavaScript and JQuery inside this text file, save it as .txt file and upload this to some location in the SharePoint site where you want this functionality to be implemented.
In the content link property of the content editor web part, provide the URL of the location of the text file that we previously created. Please find the code below for this file. These three files need to be loaded onto the server where this code is getting called. ( Please download them from the internet.)
- jquery.SPServices-0.7.2.js
- jquery.SPServices-0.7.2.min.js
- jquery-1.10.2.min.js
Please find the code below written in JQuery/Javascript. This is the code that needs to be placed for achieving the functionality:
<
<script src="http://yourserver/sites/ListBreak/SiteAssets/jquery-1.10.2.min.js"></script>
<script src="http://yourserver/sites/ListBreak/SiteAssets/jquery.SPServices-0.7.2.min.js"></script>
<script src="http://yourserver/sites/ListBreak/SiteAssets/jquery.SPServices-0.7.2.js"></script>
<script type="text/javascript">
$(document).ready(function(){
//Get the current user
var user= $().SPServices.SPGetCurrentUser();
// This is for getting current user
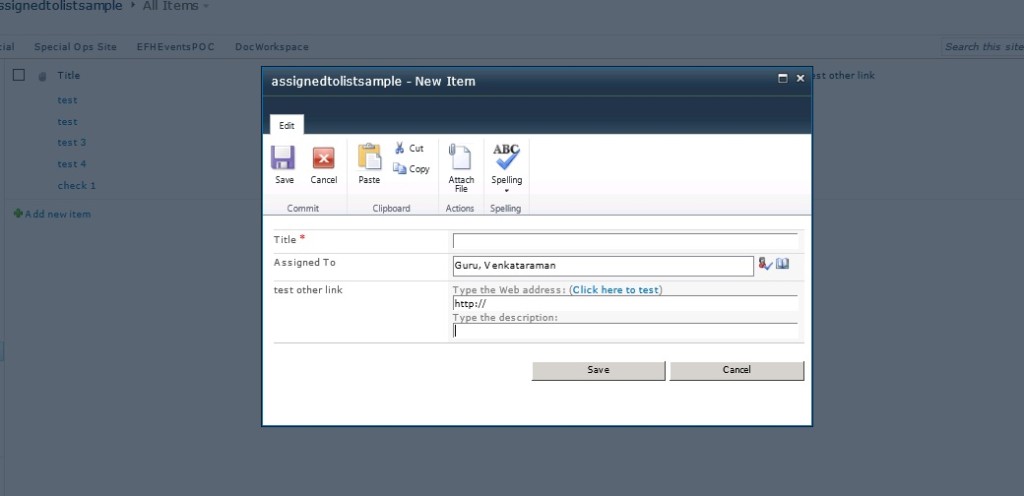
var defaultuser = "Guru ,Venkataraman";
// this is for assigning any default user to the control
//Set all sharepoint 2010 people picker default to current user
$("div[title='People Picker']").text(defaultuser);
});
</script>;
Once this is added in the appropriate place with the supportive .js files, you should see the below screen for the newform.aspx on your list with the people picker control populated with a default username.
HAPPY CODING!!! 🙂
Guru